Blenderのお勉強
参加しているプロジェクトでBlenderを扱う機会がありそうなので勉強した際、特にマテリアル周りが混乱しそうだったのでメモ
まずはマテリアルとテクスチャの関係を確認
面、メッシュ
↑
マテリアル(素材を紐付ける)
↓
テクスチャ
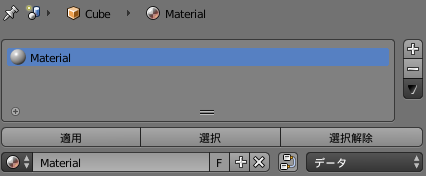
そんでもって混乱するのがこの画面

右上の+で追加できるのはマテリアルではなくてマテリアルスロット
このマテリアルスロットというのはメッシュとマテリアルを紐付けるもののことである
面(メッシュ)を選択して「適用」を押すと現在選択中のメッシュに指定中のマテリアルが適用される
どの面に割り当てられているか分からなくなったときは「選択」を押すとメッシュが選択される
ただし、追加選択されるので選択前にはAキーを何度か押して全解除しておかないと混乱するかも
指定したマテリアルスロットのマテリアルを変更するには左下の▲▼を押す
新しいマテリアルを増やすにはFの横の+を押す
これで
面、メッシュ
↑
マテリアル(素材を紐付ける)
の部分は理解できると思う
次に
マテリアル(素材を紐付ける)
↓
テクスチャ
の部分を整理しておく
テクスチャと一言でいっても自前のテクスチャとプロシージャナルテクスチャが混在している点に注意
プロシージャナルテクスチャはBlender内部で生成される特殊なテクスチャのこと
テクスチャを3Dビューでリアルタイムに確認したい場合は以下
・シェーダーを「テクスチャ」に変更
・NをおしてシェーディングをGLSLに変更
・ただしプロシージャナルテクスチャは見れない?(←する方法があったら教えて下さい!)
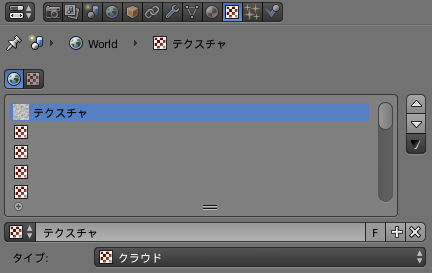
テクスチャの操作にはテクスチャタブを利用する

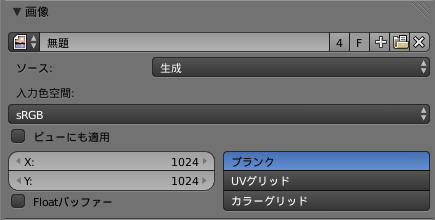
自前のテクスチャを作成したり読み込む場合は現在クラウドが選択されている「タイプ」の項目を「画像または動画」に変更する
さてここでも混乱が生じる!
「テクスチャ」と表示されているこのリストは
現在(一つ横のマテリアルタブで)選択されているマテリアルとテクスチャを紐付けるもの
である
決してテクスチャそのものではない
紐付け先のテクスチャを変更するには前回同様に左下の▲▼を押す(追加も同様+ボタン)
ここまで理解しておけばパニックに陥ることはなさそう・・・
他にも罠っぽい挙動がいくつかあったのでメモしておきます
【消えちゃう問題】
「保存して開いたらマテリアルやテクスチャが消えちまった~~!!」
という恐ろしい自体になることがある
Blenderには「紐付けされていないテクスチャやマテリアルは保存されませんよ」という鬼のような仕様がある
紐付けされていない場合でも消されたくないデータは「F」と書かれているボタンを押しておくと消えなくなる!
【3Dビューでテクスチャが見れない問題】
上記で書いたようにGLSL設定にするとテクスチャが見えるようになるんだけど 変更されない場合がある
どうやら
新規でテクスチャを作成して自動で割り当てが行われる場合3Dビューにはその信号が送られない
という現象が起きるみたい

画像を作成したらすでに適用したいテクスチャが選ばれているとしても▲▼を押して適用したいテクスチャを選択することでビューの色が変更される
【超混乱するテクスチャの表示とテクスチャペイント】
マテリアルに紐付けられたテクスチャ(上記で長々説明したもの)
と
UVに紐付けられたテクスチャ
は一致していなくてもいいため混乱が生じる
それに拍車をかけるように3Dビューに表示されるテクスチャも選択するシェーダーによってバラバラ
・レンダーモード → マテリアルに紐付けられたテクスチャが表示される
・テクスチャモード → マテリアルに紐付けられたテクスチャが表示される
・ソリッドモード → UVに紐付けられたテクスチャが表示される
また、テクスチャペイントはUVに紐付けられたテクスチャに対しておこなわれる
これを理解せずにテクスチャを弄るとおそらく嵌る
UVにテクスチャを割り当てるには
UVedit画面の下のほうにある▲▼で行う

ただし「編集モード」で変更しないと表示されているテクスチャが変わるだけなので注意!
(UV線と画像が同時に見えている状態になっていれば割り当て変更が成功している)
特殊なことが無い限りこの二つのテクスチャは同一のものにしておくといいと思う!
ネットの記事でも細かく書かれているものが少なかったので参考になれば幸いです。
SubstanceDesignerでGameTexturesを使う方法
SubstanceDesignerのアップデートでGameTexturesのPBRテクスチャがいくつか使えるようになったというメールが届いた。
一時期GameTexturesに登録していることがあったけど、確かアセット販売に含められないという規約が面倒になり解約した。
すぐ使えると思ったらアップデートするだけでは利用できなかったのでやり方をメモ。
まずAllegorithmicのマイアカウント画面のダウンロードに
25 Game Textures - Part 1 - Build 1.0 Download
というのが増えていると思うのでファイルをダウンロード
あとは"C:\Program Files\Allegorithmic\Substance\Designer\4.x\resources\"フォルダにでも解答したら
環境設定で参照フォルダを追加するだけでSD内のPBRMaterialsにGTが反映された。

SubstancePainterを使ってみた
SubstancePainterのベータ版ががリリースされたので試してみた。
【便利だと感じたところ】
・言うまでもなくパーティクルブラシがやばすぎる。
AOを知った時より衝撃がある。時短。綺麗。楽しい。
・非破壊テクスチャペイント。
特筆されている記事が少ないけど解像度256でペイント後に2048にするとディティールが復活するということ。
仕上げの時だけ解像度を上げられるのは本当にありがたい。
同時にプレビューのQualityとChannelでもリアルタイムに表示ディティールをスムーズに変更できるのでどんな環境でもストレスフリー。
物理ベースビューポートも綺麗。
・SubstanceDesignerのファイルを読み込める。
sbsarファイルがシームレスで扱える。
パラメータもソフト内で変更できるのでsbsの資産がそのまま強力なプリセットに変化する。
(もう暫くするとライブラリもすべてPBRに対応してくれるとのこと)
・全体的に直感的なインターフェイス。
ベータ版なので変更がまだあると告知されていたけど今でも十分直感的。
Allegorithmic製品はワークフローを理解した上でシンプルにまとめてくれるので使いやすい。
・指定したチャンネルを同時にペイントできる。
BodyPaint、3D-Coatとかにもあるけど同時ペイントがデフォ。
初期設計が違うためより扱いやすい印象。
・ペイント後にUVの変更があっても問題ない。
地味だけど必須。
・Steam$75
まだ詳しくみていないけど非商用ライセンスがSteamで$75で売っている。
このラインセンスはベータ終了時にスタンドアロン版の非商用ラインセンスを貰えるみたい。
そのライセンスを商用ライセンスにアップグレード可能だとか。
【分かりにくかったところ】
・ステンシル画像の操作は「S+マウス操作」。
・マスクモード(QuickMaskEdition)はすべてのツールで使える。(色がマスク量になるのでマスク解除は白色)
【期待する機能】
・複数オブジェクト管理
・2048以上のテクスチャサイズの解放
・パーティクルブラシが書き込んだ別レイヤーのHeight情報に反応して欲しい
・できれば右クリックに3DCoatのようなブラシサイズの変更を入れて欲しい。
・カメラズーム時、上下はいいんだけど左右を逆にしたい。
PBRに対応したいいレンダラが欲しくなった。
とりあえず買いかな。