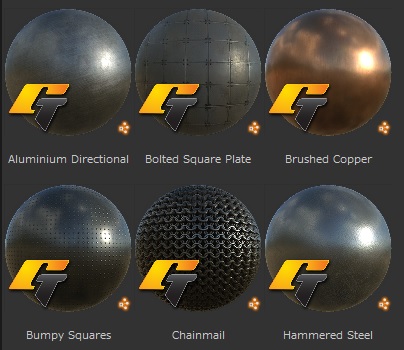
SubstanceDesignerでGameTexturesを使う方法
SubstanceDesignerのアップデートでGameTexturesのPBRテクスチャがいくつか使えるようになったというメールが届いた。
一時期GameTexturesに登録していることがあったけど、確かアセット販売に含められないという規約が面倒になり解約した。
すぐ使えると思ったらアップデートするだけでは利用できなかったのでやり方をメモ。
まずAllegorithmicのマイアカウント画面のダウンロードに
25 Game Textures - Part 1 - Build 1.0 Download
というのが増えていると思うのでファイルをダウンロード
あとは"C:\Program Files\Allegorithmic\Substance\Designer\4.x\resources\"フォルダにでも解答したら
環境設定で参照フォルダを追加するだけでSD内のPBRMaterialsにGTが反映された。

SubstancePainterを使ってみた
SubstancePainterのベータ版ががリリースされたので試してみた。
【便利だと感じたところ】
・言うまでもなくパーティクルブラシがやばすぎる。
AOを知った時より衝撃がある。時短。綺麗。楽しい。
・非破壊テクスチャペイント。
特筆されている記事が少ないけど解像度256でペイント後に2048にするとディティールが復活するということ。
仕上げの時だけ解像度を上げられるのは本当にありがたい。
同時にプレビューのQualityとChannelでもリアルタイムに表示ディティールをスムーズに変更できるのでどんな環境でもストレスフリー。
物理ベースビューポートも綺麗。
・SubstanceDesignerのファイルを読み込める。
sbsarファイルがシームレスで扱える。
パラメータもソフト内で変更できるのでsbsの資産がそのまま強力なプリセットに変化する。
(もう暫くするとライブラリもすべてPBRに対応してくれるとのこと)
・全体的に直感的なインターフェイス。
ベータ版なので変更がまだあると告知されていたけど今でも十分直感的。
Allegorithmic製品はワークフローを理解した上でシンプルにまとめてくれるので使いやすい。
・指定したチャンネルを同時にペイントできる。
BodyPaint、3D-Coatとかにもあるけど同時ペイントがデフォ。
初期設計が違うためより扱いやすい印象。
・ペイント後にUVの変更があっても問題ない。
地味だけど必須。
・Steam$75
まだ詳しくみていないけど非商用ライセンスがSteamで$75で売っている。
このラインセンスはベータ終了時にスタンドアロン版の非商用ラインセンスを貰えるみたい。
そのライセンスを商用ライセンスにアップグレード可能だとか。
【分かりにくかったところ】
・ステンシル画像の操作は「S+マウス操作」。
・マスクモード(QuickMaskEdition)はすべてのツールで使える。(色がマスク量になるのでマスク解除は白色)
【期待する機能】
・複数オブジェクト管理
・2048以上のテクスチャサイズの解放
・パーティクルブラシが書き込んだ別レイヤーのHeight情報に反応して欲しい
・できれば右クリックに3DCoatのようなブラシサイズの変更を入れて欲しい。
・カメラズーム時、上下はいいんだけど左右を逆にしたい。
PBRに対応したいいレンダラが欲しくなった。
とりあえず買いかな。